 Vue The Road To Enterprise
Vue The Road To Enterprise
Take your skills to the next level and become a Vue pro by mastering advanced patterns, best practices, and cutting-edge techniques for the development of Vue 2 & 3 applications.
Vue is awesome and it's so easy to learn!But what next?
Hi, I’m Thomas Findlay, 5-star rated JavaScript consultant, technical writer, and mentor.
For the past few years, I have extensively worked with hundreds of new and seasoned developers, helping them learn Vue, build complex features, and make their applications fast, maintainable and scalable.
On multiple occasions, I heard there are a lot of resources for beginners, but not for more advanced developers, and thus a lot of developers wonder, what next?
This book should be the answer to that question.
Learn From 100+ Real World Code Examples.
Discover Advanced Patterns, Techniques and Best Practices Used By Industry Experts
Master Tools Used By Millions Of React Developers.
What's in the book?
"Vue - The Road To Enterprise" is a book that revolves around best practices, advanced patterns and techniques for the development of Vue applications. It covers both Vue 2 and Vue 3 and is a one-stop resource for many crucial concepts that should help you solve and avoid many pain-points when developing Vue applications.
This book covers many advanced topics, such as scalable project architecture, cutting-edge techniques for handling async operations and API states, performance optimisation, state management patterns, and more. Each chapter in the book can be read independently, so you can immediately dive into the topic that interests you the most.
Vue 2 vs Vue 3 and migration preparation
Explore major differences between Vue 2 and Vue 3, and be prepared to kick-start new Vue 3 projects or convert old ones to the latest version.

Project configuration and scalable architecture
Setup and configure an enterprise-ready project with tools such as PostCSS, Stylelint, and Prettier. Create scalable and maintainable architecture for your Vue applications and explore tools for documenting your projects and components.

Cutting-edge patterns for API management
Learn cutting-edge patterns for managing async operations, API states, and request cancellation by implementing a flexible and scalable API layer and enhancing it with de-coupled cancellation logic.

Advanced state management techniques
Master advanced state management techniques that will allow you to easily manage, share and reuse stateful data in your application. Whether you use Vue 2 or 3, both Options API and Composition API are covered.

Top-notch component and layout patterns
Discover useful component patterns and learn how to manage static and dynamic layouts for your application using Options and Composition APIs, so your users have more control.
Performance optimisation
Explore many essential techniques for improving and optimising the performance of your applications to make them blazing-fast and your users amazed.

Testing & Security
Write reliable unit and e2e tests that actually work and give you confidence. Make your applications more secure and explore ways of restricting access to specific pages and content only to authorised users.

Who is this book for?
“Vue - The Road To Enterprise” book is not a beginners guide to Vue.js. It will not teach you how to get started with it. To make the most out of this book, you should have at least a basic knowledge of Vue.js, and the ecosystem around it, such as Vue CLI, Vue Router and Vuex. You should also be comfortable with using a command-line interface.
The book is written with a very hands-on approach. I strongly believe that the best way to learn to code is by practice. There are a lot of code examples that you should follow along and play with yourself to gain a deeper understanding of the concepts behind them. You can do it either from scratch or by using the Companion App. If you are looking for a book to read on the go or simply away from your PC, then it might not be the best book for you.
This book is a great resource for:
Developers with prior Vue knowledge who want to advanced their Vue expertise and develop scalable, maintainable, and blazing fast Vue applications.
- Developers and teams who want to quickly get on board with best practices, patterns, and tips to incorporate in their new or existing Vue projects.
- Developers who are looking for career progression as a Vue.js Developer.
Table of Contents
Introduction
Vue 2 vs Vue 3 and preparing for migration
Project configuration and useful extensions
Scalable project architecture
Project and component documentation
API layer and managing async operations
Advanced component patterns
Managing application state
Managing application layouts
Performance optimisation
Vuex patterns and best practices
Application security
Best practices for testing Vue applications
Useful patterns, tips and tricks
Companion App
With this book, you can get the Companion App that showcases more detailed working code examples, so you don’t have to write the code yourself. The enhanced code samples showcase various concepts and implementation for user access permissions, loading components on demand, managing API logic, and more. If you would like to incorporate any of the examples in your application, you can just open the Companion App project files and copy the source code.
Vue Enterprise Boilerplate
The Complete package comes with a pre-configured Vue 3 Enterprise Boilerplate, so you can immediately start working on your projects. It was created using Vite, and has an opinionated project architecture as well as configuration for tools such as Eslint, Prettier, Stylelint, PostCSS, and SCSS. If you prefer a different pre-processor or setup, you can easily update it and configure it to your liking.
This boilerplate is designed to suit the needs of medium to large-scale projects. You won't have to waste time thinking about how to structure your project. What's more, it is configured to register global components and third-party plugins automatically. Here's what's included:
- ⚡Blazing fast Vue 3 boilerplate based on Vite.
- 🏁Vue-Router configured with automated import for routes files.
- 🍍Global and shared state management with Pinia.
- 📦Automated import and registration of base components and plugins.
- 🏆Testing setup with Cypress, Vitest and Testing Library.
- ⚙️ESLint, Prettier, PostCSS, Stylelint and Husky configured out of the box with sensible defaults.
- 🗺️Localisation support via vue-i18n
- 👋SEO-ready with @vueuse/head
- 🔧Great utilities with @vueuse
Bonus videos
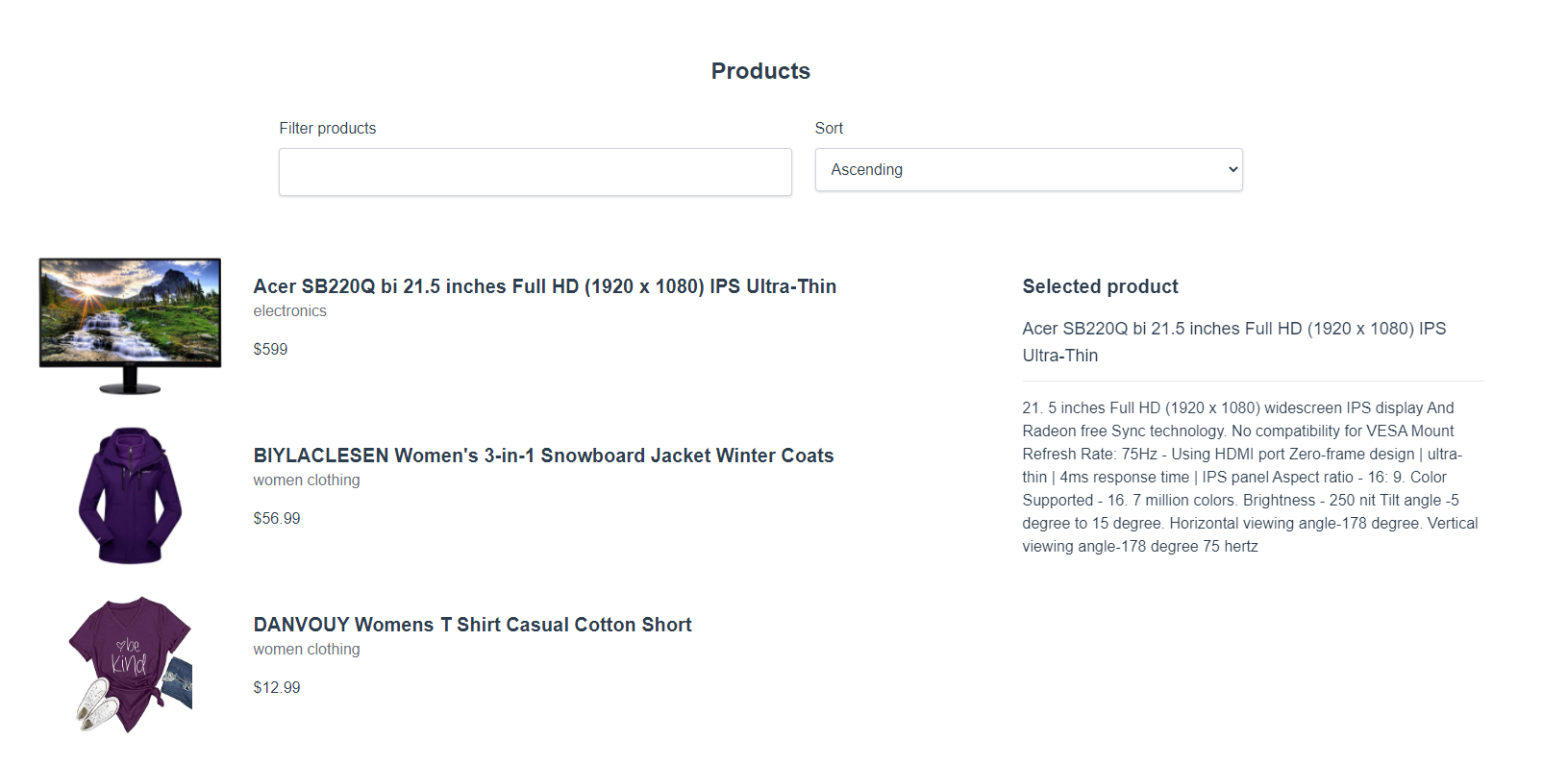
Composition API is one of the biggest and most significant features that came with Vue 3. In this video, you will learn the differences between Options API and Composition API by converting an application that allows users to search and sort products.


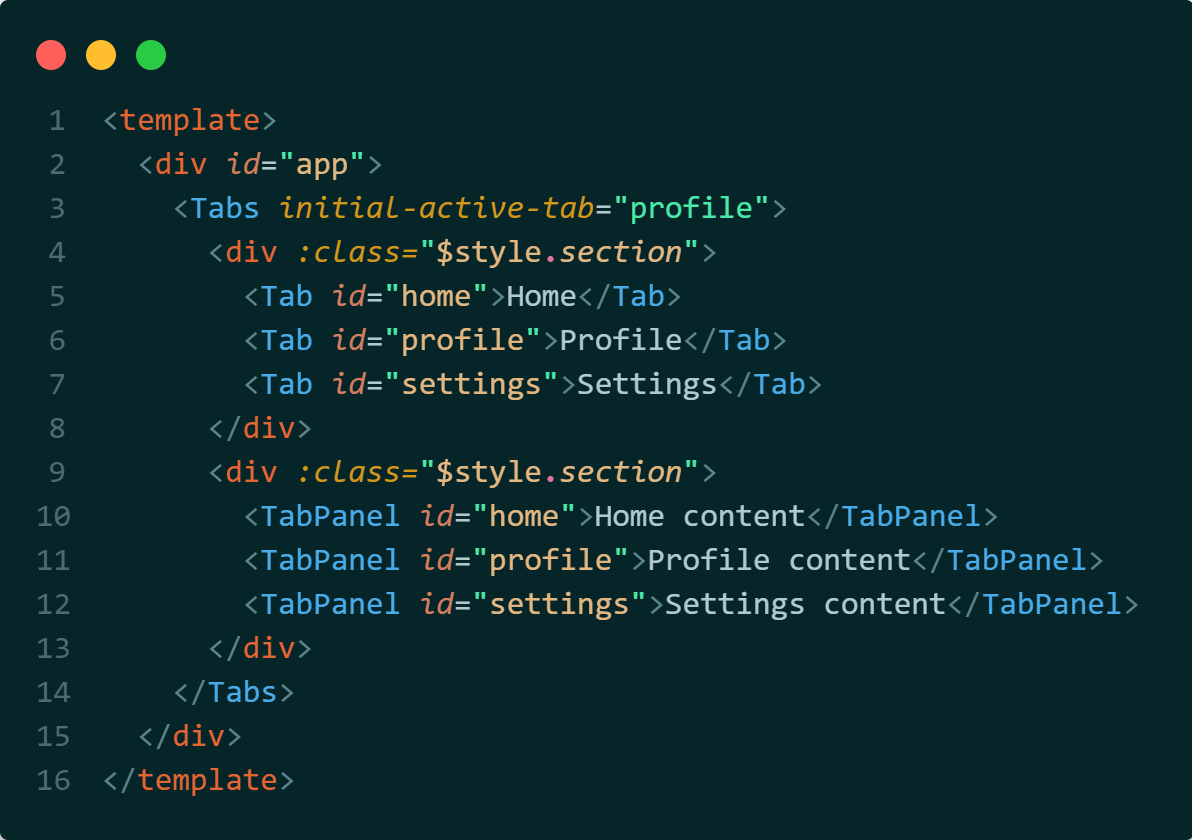
Compound components are a great pattern for creating components that enable a lot of control and flexibility over the style and layout. In this video, you will learn how to implement a Tabs component in Vue 2 using Options API and Vue 3 using Composition API.
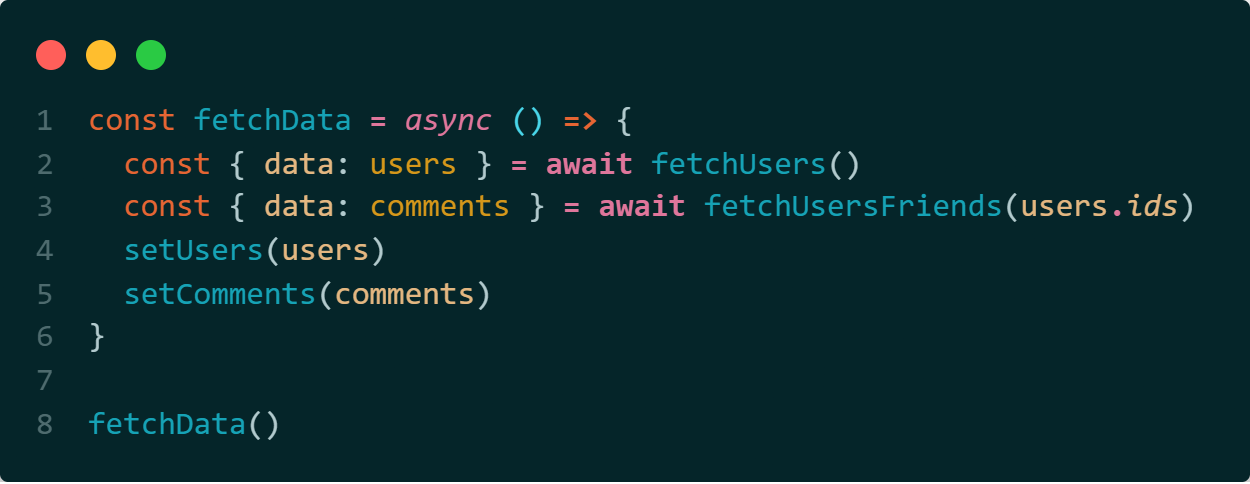
If you want to make sure your project does not turn into a one big spaghetti mess, it's important to keep your code clean, readable, and maintainable. In this video, you will learn how to use modern JavaScript features to write cleaner and better code.

About Author

Thomas Findlay is a 5 star rated mentor, full-stack developer, consultant, technical writer and the author of "The Road To Enterprise" books. He works with many different technologies such as JavaScript, Vue, Nuxt, React, Next, React Native, Node.js, Python, PHP, and more. He has obtained MSc in Advanced Computer Science degree with Distinction at Exeter University, as well as First-Class BSc in Web Design & Development at Northumbria University.
Over the years, Thomas has worked with many developers and teams from beginners to advanced and helped them build and scale their applications and products. He also mentored a lot of developers and students, and helped them progress in their careers.
To get to know more about Thomas you can check out his Codementor and Twitter profiles.
What do developers say about Thomas?
Thomas has been instrumental in my development as a web developer. In particular his knowledge of Node, front-end frameworks, and JavaScript in general, as well as a variety of web development concepts, has really helped me to rapidly build up my skills and understanding. He has been very thorough in code reviews, is quick to understand the purpose and structure of my apps, and evaluate them based on his knowledge of best-practice. I look forward to more sessions with him!
Thomas is an incredible mentor who has helped me more than I can describe. If you need help you can't go wrong with this pick. I've had over 20 sessions with Thomas and there is a good reason I keep coming back
Thomas is one of the best mentors on here! He was able to help me understand my JS and Vue code and exactly what to do to fix my issues. I appreciate his patience and his time making sure I understand things. I learn a lot each time. Kudos!
Always a pleasure getting help and advice from Thomas. This time he was able to help me in record time, immediately pinpointing what the problem was and then going on to explain a couple of VueJS concepts in a little more depth.
I highly recommend getting tutored or mentored by Thomas because he is just very patient, very quick, very knowledgeable and will give you loads of information which motivates you to learn more and more. Thank you Thomas for your help!
Thomas is absolutely BRILLIANT! I spent more than 30 hours on a feature, which 30 hours didn't even get me near as far as I hoped... Then when I was at my wits end with fighting this build out. Thomas was able to assist me in a matter of 2 hours, and that was including a little fancy styling... I absolutely RECOMMEND THOMAS!!! THANKS THOMAS!!
Thomas is one of the best developers I've ever worked with and I've worked with many. I recommend him without hesitation.
Thomas is amazing! He works quickly and is so clear in talking through the solution. I learned a ton and got my problem solved! Thank you.
Whenever I come across a mind frustrating blocker Thomas is my go to. I'd highly recommend, he explains things thoroughly and always gets the job done!
Thomas was awesome! Very good at software development! He is very friendly and gives good explanations in depth for the code.
This guy is the best developer I have ever encountered in my entire career, he understands everything in seconds, and guides you through the solution in the clearest way possible, definitively hire him right now.
Great first session. Everything made on screen is clearly explained. I like the fact that Thomas doesn't only want to resolve your problem but also he gives you the tools to understand what you're doing.
Thomas is the best mentor and expert engineer! He identifies the issue very quickly and makes sure to explain in detail the solution. Thank you!!
Thank you. Extremely knowledgeable with Vuejs, Javascript, extremely helpful as well.
Excellent mentor. Really understands Javascript, Vue and SPA design. Great to work with and explains complex concepts clearly.
Testimonials
Start The Road To Enterprise
Choose the package that suits you andjoin thousands of developers who learn from Thomas
...and if for some reason you don't think it's for you, just let me know within a week. You will get a refund with no questions asked ;)
The Essentials
The 300+ pages book in a PDF format
Compound Components Pattern (video)
Free lifetime access to all book updates
The Complete Package
The 300+ pages book in a PDF format
The Companion App with full code examples, components, services, and more
Pre-configured Vue 3 Enterprise boilerplate
Introduction to Composition API (video)
Compound Components Pattern (video)
How to write cleaner and better code using modern JavaScript features (video)
Free lifetime access to all book, companion app, and enterprise boilerplate updates
Frequently Asked Questions
Can I get a physical copy?
Currently, only a digital copy is available. However, drop me an email at support@theroadtoenterprise.com to show interest.
Can I get an invoice?
Yes, an invoice will be available after the purchase.
Do you offer a student discount?
Yes, send an email at support@theroadtoenterprise.com with proof that you are a student to get 10% off.
What if I am from a less-developed country?
If that's the case, then drop me an email at support@theroadtoenterprise.com with the country you are from, and we can have a chat.
Can I upgrade to the complete package?
Of course! Just send an email at support@theroadtoenterprise.com and we will sort it out.
Can I pay with PayPal?
PayPal is supported only in select European countries.
Can I buy multiple licences for my team at a reduced price?
Of course! Just click to see available options.
Can I get a price for a specific number of team members?
Sure, send an email at support@theroadtoenterprise.com with information about how many licenses you need, and we can figure something out!
What if I think it’s not for me?
That’s ok! Drop me an email at support@theroadtoenterprise.com within 7 days of the purchase to get a full refund.
I have another question!
Just send an email at support@theroadtoenterprise.com.
