React The Road To Enterprise
Take your skills to the next level and become a React pro by mastering advanced patterns, best practices, and cutting-edge techniques for the development of large-scale React applications.
Prevent your React projects from becoming a legacy before they are even shipped and learn how to create scalable and maintainable React applications with architecture that actually works.
Creating React apps might look easy. But creating large-scale React applications that are well-architectured and can be easily scaled and maintained not so much.
A lot of decisions taken throughout the development, especially those at the start, can have a huge impact on the success of a project. And there are a lot of them.
Choose the wrong tools for the project or add new features without a good architecture and patterns, and you will end up with a project which became a legacy before it was even shipped.
Instead of easily creating more features and keeping your users and stakeholders happy, you will need to fight with your project for years to come. But don't worry, there is a solution to that.
How to create great React apps that work?
The internet is full of tutorials, articles and videos that try to teach React. The problem is that a lot of them are outdated, too simple or provide really bad advice and recommendations. That's not a good way to start an important project.
Fortunately, you don't need to do tons of research and try to pick and connect the dots yourself. There is a very simple answer to these problems.
"React - The Road To Enterprise" is an advanced book that revolves around best practices, advanced patterns and techniques for the development of React and Next applications. It's a one-stop resource for many crucial concepts that should help you solve and avoid many pain-points when developing React applications.
Learn From 100+ Real World Code Examples.
Discover Advanced Patterns, Techniques and Best Practices Used By Industry Experts
Master Tools Used By Millions Of React Developers.
What's in the book?
"React - The Road To Enterprise" covers many advanced topics to help you build maintainable, scalable and performant React applications, such as scalable project architecture, useful techniques for handling async operations and API states, advanced component patterns, performance optimisation, local and global state management patterns, static site generation (SSG), incremental site regeneration (ISR) and server side rendering (SSR) with Next.js and more.
Project Configuration and Scalable Architecture
Find out how to setup and configure an enterprise-ready project with tools such as PostCSS, Stylelint, Prettier and others. Learn how to create scalable architecture for your React applications that is actually easy to manage and extend.

Scalable and Maintainable API Requests and API States Management with an API Layer, Custom Hooks, and React-Query
Learn advanced patterns for managing async operations, API states, and request cancellation by implementing a flexible and scalable API layer and combining it with React-Query.

Advanced State Management Techniques
Master advanced state management techniques that will allow you to easily manage, share and reuse stateful data in your application. Explore patterns to manage state in a clean, readable and scalable fashion and take advantage of hooks, Immer and Context API.

Global State Management with Modern Redux and RTK
Forget about the pain of managing old Redux with tons of boilerplate code. Learn how to use Redux in a modern fashion with Redux Toolkit and RTK Query.

Global State management with Zustand & Jotai
Redux may be popular, but it is not the only viable solution. Explore how to use Zustand and Jotai for managing global and encapsulated state that can be shared between components.

Advanced Component and Layout Patterns
Discover advanced component patterns, such as Higher Order Components, Render Props, Compound Components, Polymorphic Components as well as how to manage dynamic layouts and how to build flexible, resilient and future proof components with Composition and Configuration approaches.
Performance Optimisation
Explore many essential techniques for improving and optimising the performance of your applications to make them blazing-fast and your users amazed - Optimising Re-renders, Long List Virtualisation, Throtting, Debouncing, Code-Splitting & Lazy Loading, and more!

SSG, ISR, SSR and Middlewares with Next.js
Find out the advantages of static site generated and server-side rendered applications and learn how to create them using Next.js. What's more, delve into how to take advantage of edge middlewares with Next.js

Testing & Security
Write reliable and future-proof unit and e2e tests with Jest, Cypress, and Testing Library that actually work and give you confidence. Make your applications more secure and explore ways of restricting access to specific pages and content only to authorised users.

TypeScript and JavaScript Editions
TypeScript is an amazing tool that is a must-have for large-scale applications. It provides a lot of benefits, as it makes the codebase more maintainable, readable, helps with catching bugs early in the development, and makes the refactoring process much easier. That's why, all code examples in the TypeScript book edition are written in TypeScript. However, if you didn't learn TypeScript yet or are not planning to, you can get the JavaScript edition instead!
Who is this book for?
"React - The Road To Enterprise" book is not a beginner's guide to React.js. It will not teach you how to get started with it. It's an advanced book, and to make the most out of this book, you should have at least basic knowledge of JavaScript, TypeScript and React.js, including concepts like hooks, state updates, lifecycles, etc. If you do not, then I first recommend getting to know React by going through the official documentation. You should also be comfortable with using a command-line interface.
The book is written with a very hands-on approach. I strongly believe that the best way to learn to code is by practice. There are a lot of code examples that you can follow along and play with yourself to gain a deeper understanding of the concepts behind them. You can do it either from scratch or by using the Companion App. If you are looking for a book to read on the go or simply away from your PC, then it might not be the best book for you.
This book is a great resource for:
Developers with prior React knowledge who want to advance their React expertise and develop scalable, maintainable, and blazing fast React applications.
- Developers and teams who want to quickly get on board with best practices, patterns, and techniques to incorporate in their new or existing React projects.
- Developers who are looking for career progression as a React.js Developer.
Table of Contents
Introduction
Project Configuration and Useful Extensions
Scalable and Maintainable Project Architecture
API Layer and Managing Async Operations
Managing APIs with API Layer and React-Query
State Management Patterns in React Apps
Modern Redux - Global State Management with Redux Toolkit
Global State Management with Zustand and Jotai
Advanced Component Patterns
Managing Application Layout
Performance Optimisation
Application Security
React Testing - Best Practices For Writing Future-Proof Tests
Static Site Generation (SSG), Incremental Site Regeneration (ISR) and Server Side Rendering (SSR) with Next.js
Companion App

With this book, you can get the Companion App that showcases more detailed working code examples, so you don’t have to write the code yourself. The enhanced code samples showcase various concepts and implementation for user access permissions, loading components on demand, managing API logic, and more. If you would like to incorporate any of the examples in your application, you can just open the Companion App project files and copy the source code.
React & Next.js Enterprise Boilerplates
The Complete package comes with pre-configured React and Next Enterprise Boilerplates, so you can immediately start working on your projects. They were created using Vite and Next CLIs, and have an opinionated project architecture as well as configuration for tools such as Eslint, Prettier, Stylelint, PostCSS, and SCSS. If you prefer a different pre-processor or setup, you can easily update it and configure it to your liking.
This boilerplates are designed to suit the needs of medium to large-scale projects. You won't have to waste time thinking about how to structure your project.
Bonus videos
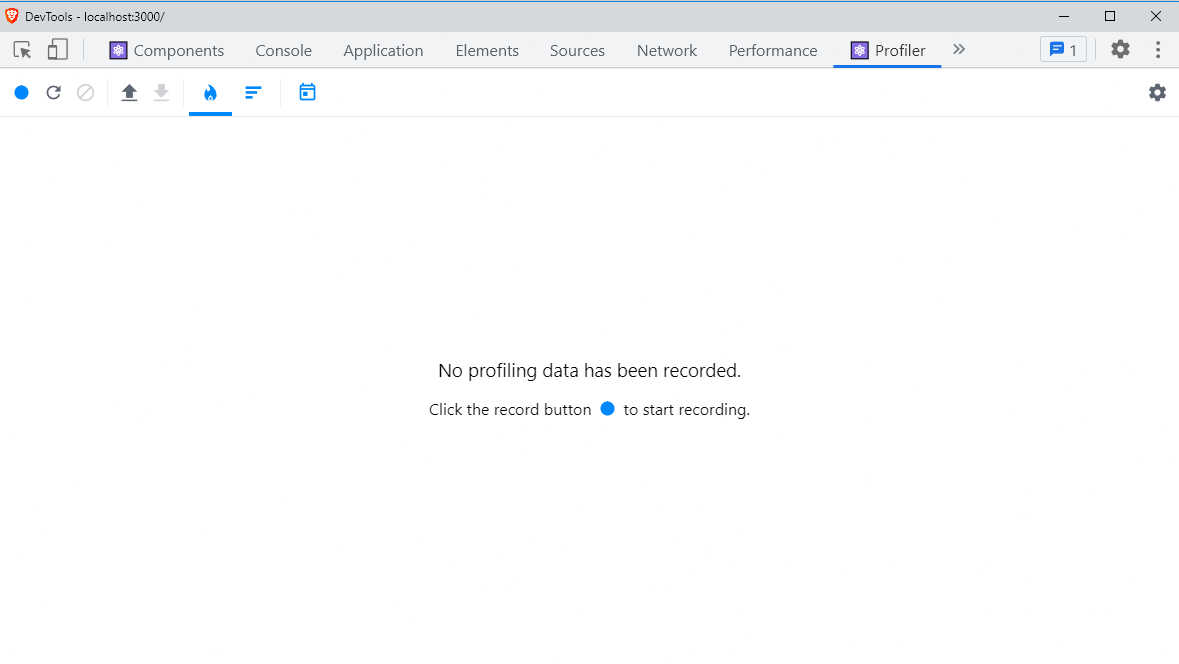
Web applications should be fast and user friendly. Unfortunately, sometimes we might run into performance issues which might be hard to track. In this video you will learn how to use the React Profile to debug and fix performance bottlenecks.


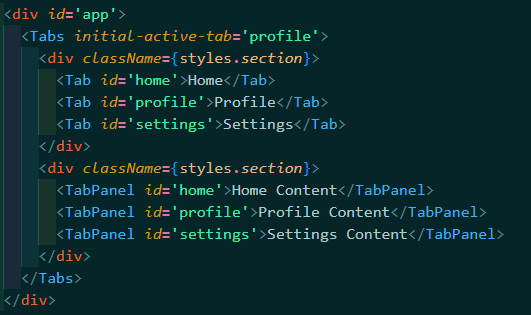
Compound components are a great pattern for creating components that enable a lot of control and flexibility over the style and layout. In this video, you will learn how to implement a Tabs component using React Hooks and Context API.
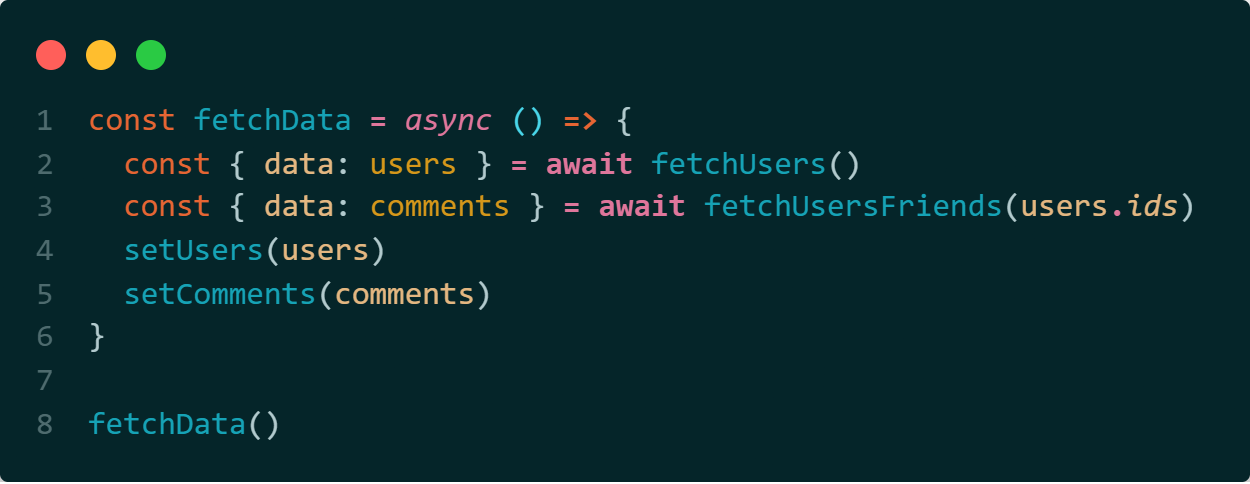
If you want to make sure your project does not turn into a one big spaghetti mess, it's important to keep your code clean, readable, and maintainable. In this video, you will learn how to use modern JavaScript features to write cleaner and better code.

About Author

Thomas Findlay is a 5 star rated mentor, full-stack developer, consultant, technical writer and the author of "The Road To Enterprise" books. He works with many different technologies such as JavaScript, Vue, Nuxt, React, Next, React Native, Node.js, Python, PHP, and more. He has obtained MSc in Advanced Computer Science degree with Distinction at Exeter University, as well as First-Class BSc in Web Design & Development at Northumbria University.
Over the years, Thomas has worked with many developers and teams from beginners to advanced and helped them build and scale their applications and products. He also mentored a lot of developers and students, and helped them progress in their careers.
To get to know more about Thomas you can check out his Codementor and Twitter profiles.
What do developers say about Thomas?
Thomas has been instrumental in my development as a web developer. In particular his knowledge of Node, front-end frameworks, and JavaScript in general, as well as a variety of web development concepts, has really helped me to rapidly build up my skills and understanding. He has been very thorough in code reviews, is quick to understand the purpose and structure of my apps, and evaluate them based on his knowledge of best-practice. I look forward to more sessions with him!
Thomas is an incredible mentor who has helped me more than I can describe. If you need help you can't go wrong with this pick. I've had over 20 sessions with Thomas and there is a good reason I keep coming back
Thomas is one of the best mentors on here! He was able to help me understand my JS and Vue code and exactly what to do to fix my issues. I appreciate his patience and his time making sure I understand things. I learn a lot each time. Kudos!
Always a pleasure getting help and advice from Thomas. This time he was able to help me in record time, immediately pinpointing what the problem was and then going on to explain a couple of VueJS concepts in a little more depth.
I highly recommend getting tutored or mentored by Thomas because he is just very patient, very quick, very knowledgeable and will give you loads of information which motivates you to learn more and more. Thank you Thomas for your help!
Thomas is absolutely BRILLIANT! I spent more than 30 hours on a feature, which 30 hours didn't even get me near as far as I hoped... Then when I was at my wits end with fighting this build out. Thomas was able to assist me in a matter of 2 hours, and that was including a little fancy styling... I absolutely RECOMMEND THOMAS!!! THANKS THOMAS!!
Thomas is one of the best developers I've ever worked with and I've worked with many. I recommend him without hesitation.
Thomas is amazing! He works quickly and is so clear in talking through the solution. I learned a ton and got my problem solved! Thank you.
Whenever I come across a mind frustrating blocker Thomas is my go to. I'd highly recommend, he explains things thoroughly and always gets the job done!
Thomas was awesome! Very good at software development! He is very friendly and gives good explanations in depth for the code.
This guy is the best developer I have ever encountered in my entire career, he understands everything in seconds, and guides you through the solution in the clearest way possible, definitively hire him right now.
Great first session. Everything made on screen is clearly explained. I like the fact that Thomas doesn't only want to resolve your problem but also he gives you the tools to understand what you're doing.
Thomas is the best mentor and expert engineer! He identifies the issue very quickly and makes sure to explain in detail the solution. Thank you!!
Thank you. Extremely knowledgeable with Vuejs, Javascript, extremely helpful as well.
Excellent mentor. Really understands Javascript, Vue and SPA design. Great to work with and explains complex concepts clearly.
Testimonials







I've been reading React - The Road To Enterprise from Thomas and so far I learned:
- 1. I don't know as much as I thought
- 2. I have no clue how you design such clean code
- 3. I want to keep reading because I want to LEARN more
Great call buying the book. The quality is really top-notch, and it teaches non-trivial stuff that is relevant to our day-to-day job.
Definitely a gem. Go grab it if you are serious about web development!



Start The Road To Enterprise
Choose the package that suits you andjoin thousands of developers who learn from Thomas
...and if for some reason you don't think it's for you, just let me know within a week. You will get a refund with no questions asked ;)
The Essentials
The 400+ pages JavaScript Edition book in a PDF format
Compound Components Pattern (video)
Free lifetime access to all book updates
The Complete Package
The 400+ pages JavaScript Edition book in a PDF format
The Companion App with full code examples, components, services, and more
Pre-configured Vite and Next boilerplates
Compound Components Pattern (video)
Debugging Performance Bottlenecks with React Profiler (video)
How to write cleaner and better code using modern JavaScript features (video)
Free lifetime access to all book, companion app, and enterprise boilerplate updates
Frequently Asked Questions
Can I get a physical copy?
Currently, only a digital copy is available. However, drop me an email at support@theroadtoenterprise.com to show interest.
Can I get an invoice?
Yes, an invoice will be available after the purchase.
Do you offer a student discount?
Yes, send an email at support@theroadtoenterprise.com with proof that you are a student to get 10% off.
What if I am from a less-developed country?
If that's the case, then drop me an email at support@theroadtoenterprise.com with the country you are from, and we can have a chat.
Can I upgrade to the complete package?
Of course! Just send an email at support@theroadtoenterprise.com and we will sort it out.
Can I pay with PayPal?
PayPal is supported only in select European countries.
Can I buy multiple licences for my team at a reduced price?
Of course! Just click to see available options.
Can I get a price for a specific number of team members?
Sure, send an email at support@theroadtoenterprise.com with information about how many licenses you need, and we can figure something out!
What if I think it’s not for me?
That’s ok! Drop me an email at support@theroadtoenterprise.com within 7 days of the purchase to get a full refund.
I have another question!
Just send an email at support@theroadtoenterprise.com.